
Website Anda Responsive atau Tidak? Gunakan Beberapa Layanan untuk Mengetahui Responsive Sebuah Website
Dalam membuat situs memang ada banyak hal yang perlu diperhatikan seperti kecepatan, kualitas SEO, kualitas konten, hingga responsive atau tidaknya desain dari website kita. Responsive atau tidaknya sebuah website biasanya dapat dilihat saat diakses dengan berbagai device. Jika tergolong responsive, dengan perangkat apapun diakses maka website akan mengikuti besar layar dari perangkat tersebut serta terlihat lebih proporsional.
Namun untuk lebih memastikannya, ada beberapa layanan yang bisa digunakan untuk mengetahui apakah situs anda responsive atau tidak. Maka dari itu langsung saja, berikut beberapa situs yang menyediakan layanan untuk mengetahui responsive sebuah website.
- Layanan Mengetahui Responsive Sebuah Website
1. Mobile Website Speed Testing by Google

- Situs resmi: https://testmysite.thinkwithgoogle.com/
Ini adalah salah satu alat besutan Google yang bisa digunakan untuk mengecek seberapa responsive-nya sebuah desain situs. Dengan ini anda juga dapat mengetahui kecepatan situs ketika diakses. Selain itu setidaknya ada 3 fitur utama yang bisa dimanfaatkan pada Mobile Website Speed Testing ini diantaranya: Mobile-Friendliness, Mobile Speed, dan Desktop Speed.
*Baca juga: Mengenal 8 Algoritma Google yang Pernah Dirilis
Alat ini serta akan menampilkan skor tentang seberapa cepat website anda saat diakses di berbagai perangkat baik mobile hingga desktop. Hebatnya lagi, Mobile Website Speed by Google ini pun sekaligus akan menganalisis kendala apa saja yang dipicu memperlambat website anda. Hasil analis nantinya akan disajikan sehingga anda bisa memperbaiki hal apa saja yang dianggap memicu situs menjadi lambat.
2. Responsinator

- Situs resmi: https://www.responsinator.com/
Responsinator memiliki tampilan yang cukup sederhana namun memiliki fitur yang tidak kalah lengkap dibandingkan lainnya. Ada berbagai macam variasi perangkat yang bisa anda pilih untuk melihat tampilan situs anda dengan baik, dan pastinya juga untuk mengetahui apakah sudah responsive atau belum.
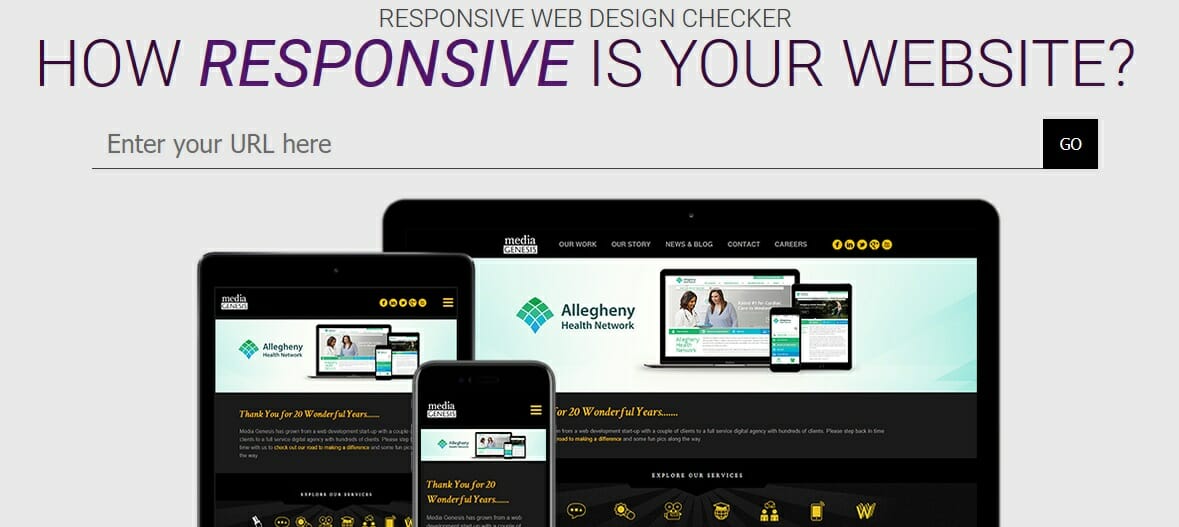
3. Responsive Design Checker

- Situs resmi: http://responsivedesignchecker.com/
Responsive Design Checker menyediakan fasilitas pengecekan desain suatu website. Anda dapat mengetahui kecepatan website menggunakan berbagai perangkat, bahkan juga memungkinkan apabila harus melakukan pengecekan dengan mode landscape maupun portrait yang berguna untuk melihat tampilan website anda. Dan yang lebih penting lagi, semua fitur yang tersedia pada alat ini bisa digunakan secara gratis.
*Baca juga: Ketahui Akibat Buruk Mengganti Tampilan Blog Terlalu Sering
4. Responsivetest
- Situs resmi: http://responsivetest.net/
Selanjutnya tidak berbeda jauh dengan yang lain, Responsivetest juga menyediakan berbagai macam pilihan perangkat yang bisa digunakan untuk melakukan pemeriksaan responsive halaman situs anda. Alat ini pun bersifat open source sehingga mungkin lebih mudah apabila anda ingin memodifikasinya.
5. Screenfly

- Situs resmi: http://quirktools.com/screenfly/
Meskipun diklaim tidak memiliki fitur selengkap alat lainnya, akan tetapi Screenfly rasanya sudah cukup komplek digunakan untuk melakukan pengecekan terhadap halaman website. Tampilan yang diusung oleh Screenfly pun terbilang cukup sederhana sehingga dapat digunakan lebih mudah. Variasi perangkat yang ada pun cukup banyak tersedia pada aplikasi ini.
*Baca juga: Bukan WordPress, inilah Beberapa CMS Terbaik untuk Membuat Toko Online
***
Perlu diketahui, Indoworx tidak hanya menyajikan informasi-informasi bermanfaat saja, tapi kami juga menyediakan keperluan hosting, domain, SSL, dan lain sebagainya yang tentunya akan sangat membantu untuk kinerja website anda. Jika anda berminat, maka bisa langsung buka di beranda website kami, yaitu Indoworx.com. Sekaligus jangan lupa untuk mengunjungi zonakuota.com untuk membeli pulsa dan kuota secara online.
-R.S.A-